一,确定主题
二,做好结构规划(板块)
三,收集素材,(文字、图片、视频,声音等素材)
四,安装好Dreamweaver,软件对网页进行设计制作。本设计使用Dreamweaver cs5软件建立的网站、Photoshop图片处理、flash动画设计辅助完成(利用所学知识对网页进行设计)
制作过程
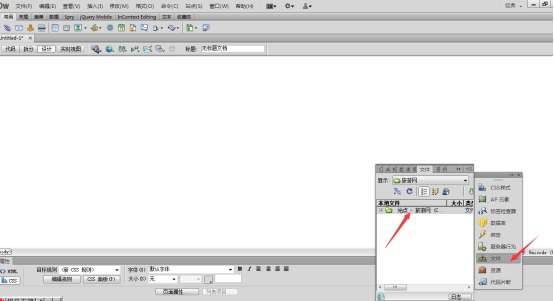
1、在自已电脑中新建一个文件夹(自定义命名),做为站点如下图,文件夹根目录下再建一个名为一个为images的文件夹,作为默认图像文件夹。


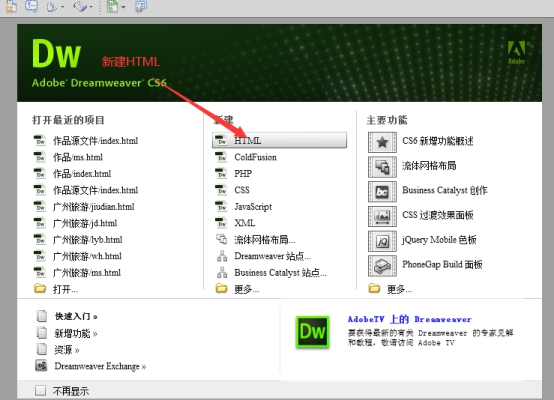
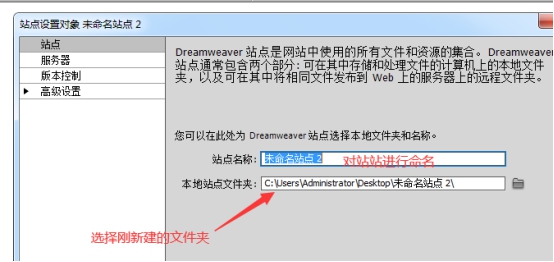
2打开Adobe Dreamweaver ,新建HTML文件,对刚新建的文件夹进行设置。

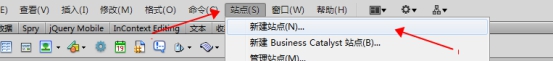
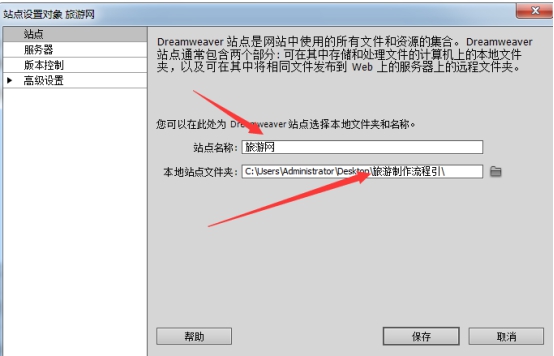
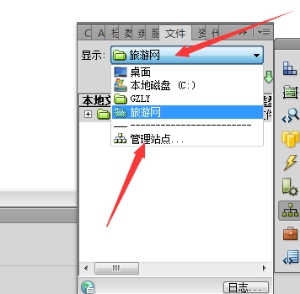
在标题栏中找到新建站点,新建站点




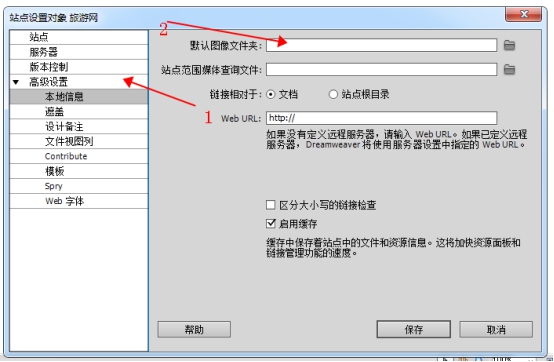
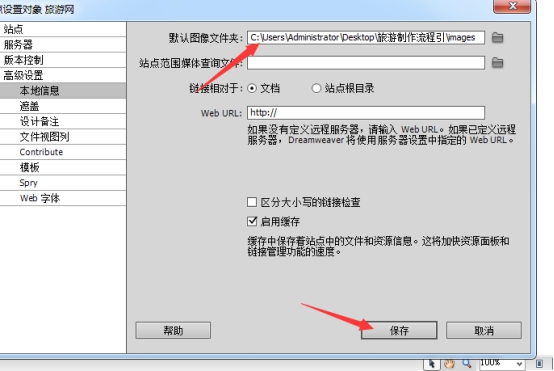
3、对站点内的默认图像文件夹进行设置



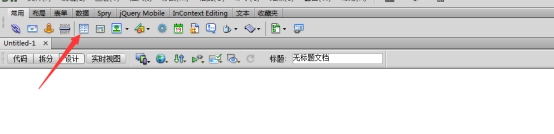
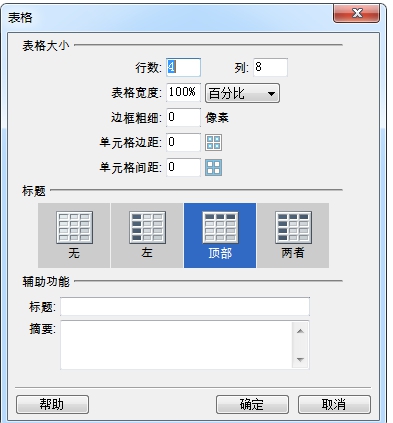
4、在编辑区第一行位置插入表格,一个4行8列的表格


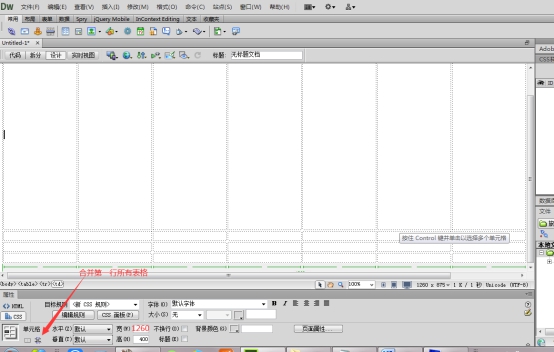
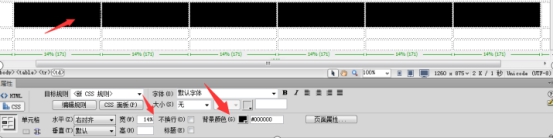
5、第一行高设为高400,合并第一行所有单元格。



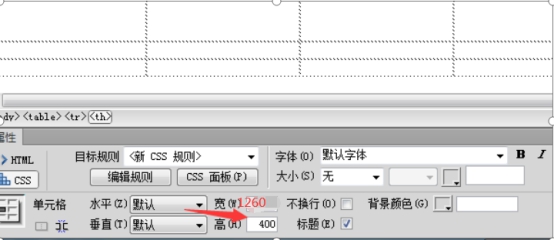
6、设置第二行高为50宽为1260,第2行,第2至第6列宽为14%,有格背景颜色设为黑色。

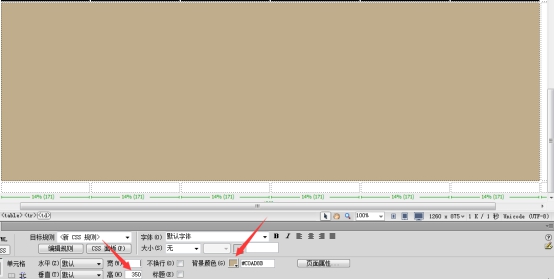
7、设置第三行高为350,宽为1260,合并背景色为#C0AD8B


9、第4行高为90宽1260并合并,填充为黑色



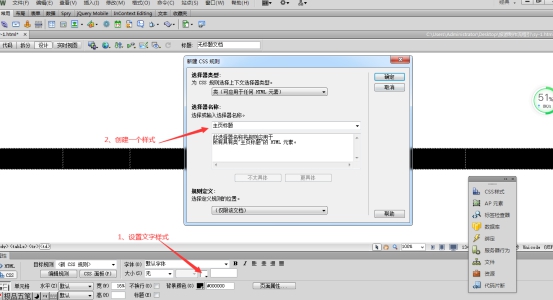
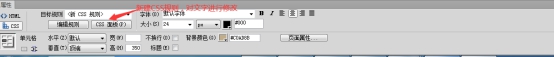
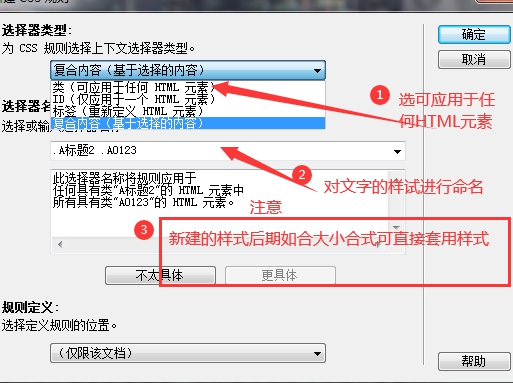
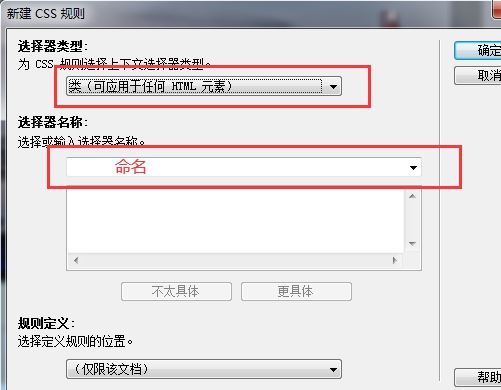
10、在第2行输入,标题名,新建CSS样式,类形:为可应用于任何HTML元素并设置好相应的文字大小类形。


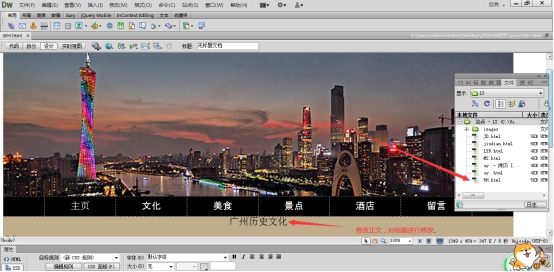
11、插入页眉图片,页眉为图片,或FLASH,大小高为宽高400宽1260,可做成图片形式也可以做成FLASH的格式。

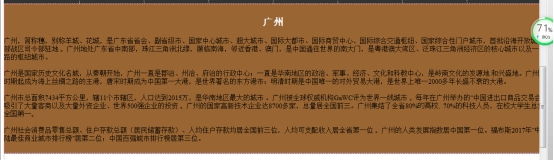
12、设置第三部分正文,为正文填充一个背景颜色,并编辑正文。


13、设置正文样式
设置第页脚,填充背景颜色,填写版权信息


二、文化部份制作流程
1、 在文件面板右键点击,新建文件,新建一个新的LTML命名为WH,复制第一首页代码对中间内容部份进行修改。

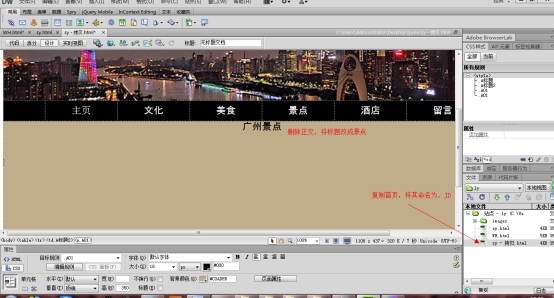
复制正文文字对正文的样式进行修改。



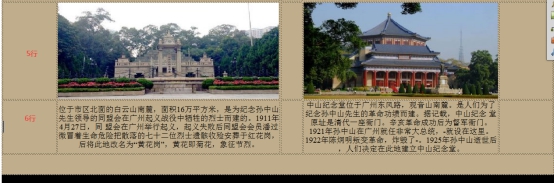
在代码页面找至第二段文字后面的图片进行修改,向右对齐。


向右对齐代码align="right"/>
三、美食部份制作
直接复制,复制前面所做的文化页面代码,新建一个新的HTML文件,将其命名为MS,对复制的页面中间内容进行修改。
在正中间对标题进行命名,字体样式根据实际设置大小,(可采用新建CSS样式)
新建一个5行9列的表格
第1列宽73,高250
第2列宽218,高250
第3列宽60,高250
第4列宽218,高250
第5列宽60,高250
第6列宽218,高250
第7列宽60,高250
第8列宽218,高250
第一行高250
第2行高为60
第3行高40
第4行高250
第5行高60


四、景点部份制作
1、复制之前建好的文件,将其改命名为JD,删除正文将正文标题改成景点。

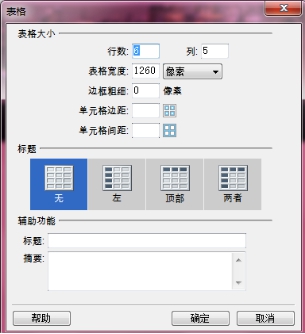
2、 在标题下新建一个6行5列的表格,




3、 第1行高为30
4、 第2行高为220,第一列、第五列宽为10%,第三列,宽126

第三行高为120
第四行高为30
第五行高220
第六行120
四、酒店部份制作
复制之前建好的文件,将其改命名为jiudian,删除正文将正文标题酒店景点。
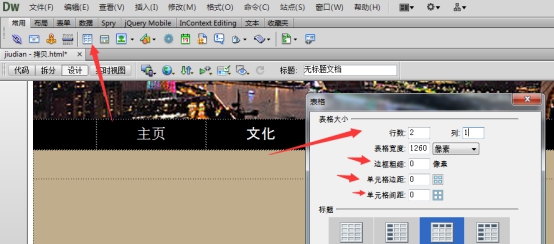
1、新建2行1列,第一行高267,第二列70

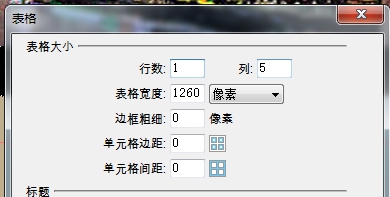
2、插入5列1行表格

3、表格高度为267,第1列,第5列宽为5%,合并2、3、4列

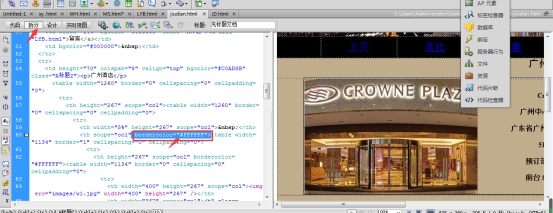
4、在合并单元格中新建1行1列单元格,表格宽度为1134,边框为了1,表格高设为267,在将表格边设为白色

5、 scope="col" bordercolor="#FFFFFF">
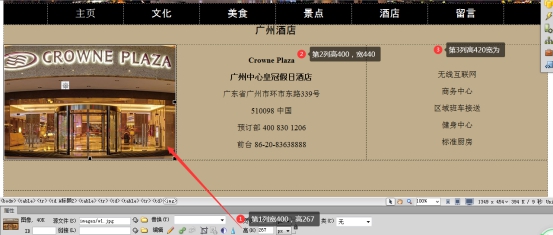
6、在表格中插入1行3列的表格,宽为1134,表格高为267,表格第1列宽为400,第2列第3列分别为367
7、插入1行3列表格
2、在第一行插入1行3列表格,第一列高为267,宽为400,第2列宽为440,第3列宽为420,重复以上参数制作第2更列第列表格,(或学习视频中直接复制第一步的代码,将正文图片和内容进行修改)

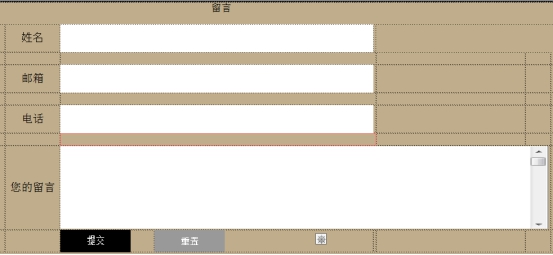
留言板制作
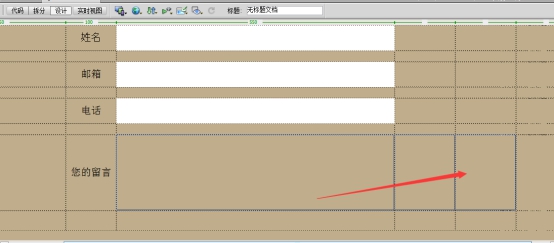
新建一个8行6列表格
第1、3、5行高50,第2、4、6行高20,第7行高150,第8行高20
第一列宽为250,第2列宽为100,第3列宽为550,
将第7行,第三列与第四第五列合并,插入背景图片


小结
通过广州旅游网站的实例制作主要了解掌握以下几个知识点
1、 站点的建立,设置
2、 掌握页面的布局
3、 掌握表格的合并拆分
4、 掌握表格的创建属性的设置辅助布局
5、 掌握字体样式创建属性的设置
6、 超链接的创建
7、 掌握切片工具的使用
8、 掌握媒体swf文件的插入设置