| 我们提供全套毕业设计和毕业论文服务,联系微信号:biyezuopinvvp QQ:1015083682 |
| 《JavaScript课程设计》实训指导 |
| 文章来源:www.biyezuopin.vip 发布者:毕业作品网站
|
|
|
|
|
|
document.getElementById('gaizi').onmousemove = function(e){
|
|
|
var ev = e || window.event;
|
|
|
var m_left = ev.offsetX || ev.layerX; //或得鼠标在事件上的位置
|
|
|
var m_top = ev.offsetY || ev.layerY;//或得鼠标在事件上的位置
|
|
|
hk_left = m_left-100;
|
|
|
if(hk_left<0){hk_left=0};
|
|
|
if(hk_left>200){hk_left=200};
|
|
|
|
|
|
hk_top = m_top-100;
|
|
|
if(hk_top<0){hk_top=0};
|
|
|
if(hk_top>200){hk_top=200};
|
|
|
|
|
|
huakui.style.left = hk_left + "px"; //给小滑块赋值
|
|
|
huakui.style.top = hk_top + "px";//给小滑块赋值
|
|
|
|
|
|
var right_left = hk_left * -2;
|
|
|
var right_top = hk_left * -2;
|
|
|
big_pic.style.left = right_left + "px" ;
|
|
|
big_pic.style.top = right_top + "px";
|
|
|
|
|
|
}
|
|
|
}
|
|
|
|
|
|
|
|
|
</script>
|
|
|
</head>
|
|
|
<body>
|
|
|
|
|
|
<div id="left">
|
|
|
<div id="huakuai"></div>
|
|
|
<div id="gaizi"></div>
|
|
|
</div>
|
|
|
<div id="right">
|
|
|
<img id="big" src="800.jpg" alt="" />
|
|
|
</div>
|
|
|
</body>
|
任务七 轮播图功能
实现效果:参照京东轮播图功能

核心代码:
|
<head>
|
|
|
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
|
|
|
<title></title>
|
|
|
<style type="text/css">
|
|
|
*{padding: 0px;margin: 0px;}
|
|
|
#box{width: 1200px;height: 535px;margin:50px auto;border:1px solid red;position: relative;}
|
|
|
#box img{
|
|
|
position: absolute;top: 0px;left: 0px;display: none;
|
|
|
}
|
|
|
#box img.cur{display: block;}
|
|
|
#box ul{width: 200px;height: 20px;position: absolute;bottom: 50px;left: 900px;}
|
|
|
#box ul li{width: 20px;height: 20px;background: #999;list-style: none;float: left;margin-right: 10px;text-align: center;line-height: 20px;border-radius: 10px;}
|
|
|
#box ul li.bg_red{background: yellow;}
|
|
|
</style>
|
|
|
<script type="text/javascript">
|
|
|
window.onload = function(){
|
|
|
|
|
|
window.setInterval(tab,1000);
|
|
|
var imgs = document.getElementById('box').getElementsByTagName("img");
|
|
|
var lis = document.getElementById('box').getElementsByTagName("li");
|
|
|
var i = 0;
|
|
|
function tab(){
|
|
|
i++;
|
|
|
if(i>=6){i=0};
|
|
|
|
|
|
for(var j=0;j<imgs.length;j++){//让所有图片都隐藏
|
|
|
imgs[j].className = "";
|
|
|
}
|
|
|
imgs[i].className = "cur";//再显示
|
|
|
|
|
|
for(var x=0;x<lis.length;x++){
|
|
|
lis[x].className = "";
|
|
|
}
|
|
|
lis[i].className = "bg_red";
|
|
|
}
|
|
|
}
|
|
|
|
|
|
</script>
|
|
|
</head>
|
|
|
<body>
|
|
|
<div id="box">
|
|
|
<img src="1.jpg" alt="" class="cur"/>
|
|
|
<img src="2.jpg" alt="" />
|
|
|
<img src="3.jpg" alt="" />
|
|
|
<img src="4.jpg" alt="" />
|
|
|
<img src="5.jpg" alt="" />
|
|
|
<img src="6.jpg" alt="" />
|
|
|
|
|
|
<ul>
|
|
|
<li class="bg_red">1</li>
|
|
|
<li>2</li>
|
|
|
<li>3</li>
|
|
|
<li>4</li>
|
|
|
<li>5</li>
|
|
|
<li>6</li>
|
|
|
</ul>
|
|
|
</div>
|
|
|
|
|
|
|
|
|
</body>
|
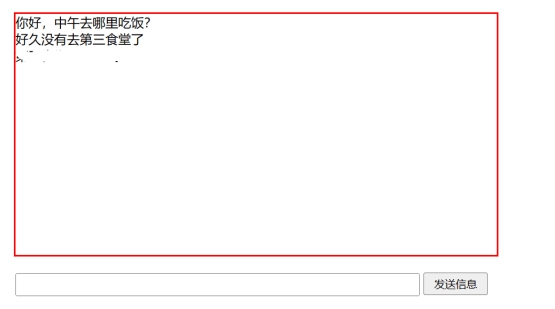
任务八 在线聊天功能
实现效果:

核心代码:
<script>
window.onload = function(){
document.getElementById("but").onclick = function(){
var msg = document.getElementById("inp").value
var newObj = document.createElement("p");
newObj.innerHTML = msg
document.getElementById("show").appendChild(newObj);
document.getElementById("inp").value = "";
}
}
</script>
</head>
<body>
<div id="show">
<p>你好,中午去哪里吃饭?</p>
<p>好久没有去第三食堂了</p>
<p>第三食堂见</p>
</div>
<div id="box">
<input id="inp" type="text">
<button id="but">发送信息</button>
七、考或评价标准
实训成绩主要根据学生完成的项目、实训的态度、对JavaScript关键知识点和技术的掌握程度、实训报告的内容、答辩情况等综合评定。
表2 总体评分标准
|
项目
|
要求
|
分值
|
|
功能
|
系统功能的完整性
|
45
|
|
逻辑设计的合理性
(1)业务设计的完整性;(2)操作的合理性;
(3)模拟数据的真实性。
|
10
|
|
规范
|
说明文档的完整性
(排版规范、图片清晰等)
|
15
|
|
源文件的规范性
(代码的简洁、命名规范、可读性、添加注释等)
|
15
|
|
界面
|
布局美观,主题明确,内容健康
|
5
|
|
态度
|
认真对待、独立完成、不抄袭
|
10
|
|
合计
|
100
|
八、上交的文件及内容要求
1、 实训完成后应交:
1) 成品(源代码+各页面截图)
2) 项目实施报告书(学校版纸质)
3) 实训总结(电子版,至少包含如下信息)
l 基本设计:需求分析、界面风格,所使用技术介绍
l 个人实训体会、获得的经验、自学并应用的新知识、今后努力的方向 , 《JavaScript课程设计》实训指导
一、项目(实训)目标
在Web前端开发中,HTML、CSS和JavaScript是开发网页所必备的技术。一个用户体验感良好的网页,包含了大量的JavaScript代码。JavaScript是一种用于开发网页相关的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通过本学期对JavaScript的学习,我们已经掌握了大量的JavaScript操作,能使用JavaScript进行网页的动态效果开发。
1. 熟悉需求分析和系统分析,能够对项目进行模块划分。
2. 理解项目的技术要求,规划技术方案。
3. 掌握系统页面和业务逻辑的开发。
4. 掌握注册、登录、动态提示等功能的开发,学会使用正则表达式。
5. 掌握JavaScript中的BOM和DOM,实现动态操作页面元素(属性、文本、样式等)。
二、实训内容
学生综合运用HTML+CSS+JavaScript相关知识,设计并实现一个具有动态交互的网站首页及内容页。
三、实训环境
Ø 浏览器:IE9以上版本或Chrome或FireFox。
Ø 开发工具:VS code等
四、学生知识和能力准备
1. HTML、CSS语法基础、JavaScript交互。
2. HTML、CSS和JavaScript的混合使用。
3. JavaScript的高级应用,学会操作对象、BOM和DOM。
4. JavaScript中的事件和正则表达式的使用。
五、实训安排
|
时间
|
实训班级
|
具体时间分配
|
各时间段要执行的分任务
|
|
第15-16周
|
21级软件本科
|
4课时
|
1、组织学习综合实训大纲、任务书、指导书,收集原始资料,查找有关文献,学习新的知识;
2、分析设计任务书的要求和用户需求,进行需求分析,确定系统所需的功能和任务目标;
3、安装建立设计所需软硬件环境;对系统所需的数据进行分析等。
|
|
4课时
|
进行方案设计,系统分析,框架设计和模块划分,并进行初步设计系统基础框架;(效果图)
|
|
14课时
|
按模块编写程序代码,进行模块调试和测试。并模块的连接,系统调试和完善;
|
|
6课时
|
设计系统调试数据,进行系统测试,并纠正系统错误。
系统进行验收;
|
|
4课时
|
整理和编写综合实训报告;综合实训总结;提交综合实训资料;
|
|
8课时
|
学生汇报;成绩评定。
|
六、实训步骤、过程
任务一 电子商务网站需求分析
随着现在时代不断的发展,科学技术不断进步,人们对计算机网络的要求水平也变得越来越高,为了满足人们的生活质量和生活效率,电子商务网站在软件工程开发过程中也在逐步体现自身的优势。一个拥有主题鲜明、界面美观、交互友好的电子商务网站是企业从事电子商务活动成功的前提条件。
根据实现情况,要求学生结合自身优势,参照行业主流平台,设计及实现首页及内容页,要求具有如下功能:
1、基本功能(界面)
网站首页要求布局合理,美观大方
网站首页可显示商品详细信息和商品分类;
网站具有搜索商品、浏览商品的功能;
用户具有注册和登录的功能;
用户可以查看个人信息、购物车和订单,可以购物;
2、实现效果
购物车,图片放大特效,浮动广告,文字滚动,商品秒杀活动,用户注册验证等。
任务二 电子商务网站策划方案
1、 网建建设的功能定位
学生自行浏览行业内主流网站,结合自身优势,确定网站功能,并根据网站功能确定网站应达到的目的作用。
2、 网站整体构思
网页设计美术设计要求,要注意网页色彩、图片的应用及版面规划,保持网页的整体一致性。
3、 网站主要界面的设计
网站首页导航系统:网站首页采用合局导航系统,访问者可以清楚了解网站的内部结构,方便他们快速定位。
功能模块:网站建设以界面的简洁化,功能模块灵活变通性为原则。且得完成要求的基本功能模块。
4、 主要栏目
栏目根据自身对电子商务类网站理解增加,采用静态页面,栏目要求设置合理,数量在8个以。
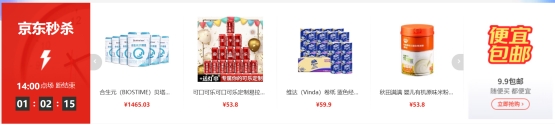
任务三 限时秒杀功能
实现效果:参照京东首页“京东秒杀”功能

核心代码:
|
<head>
|
|
|
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
|
|
|
<title>abc</title>
|
|
|
<style type="text/css">
|
|
|
.box{width: 350px;height: 80px;border: 1px solid red;margin: 200px auto;}
|
|
|
.box #d,#h,#m,#s{width: 50px;height: 50px;border: 1px solid green;float: left;margin: 15px;line-height: 50px;text-align: center;}
|
|
|
</style>
|
|
|
|
|
|
<script type="text/javascript">
|
|
|
|
|
|
var endTime = new Date('2021-11-11 15:30:01');
|
|
|
var endSeconds= endTime.getTime();
|
|
|
var d=h=m=s=0;
|
|
|
|
|
|
|
|
|
setInterval(function(){
|
|
|
var nowTime = new Date();
|
|
|
var n = parseInt((endSeconds - nowTime.getTime())/1000);
|
|
|
|
|
|
d = parseInt(n/86400);
|
|
|
h = parseInt((n/3600)%24);
|
|
|
m = parseInt((n/60)%60);
|
|
|
s = parseInt(n%60);
|
|
|
|
|
|
document.getElementById('d').innerHTML = d;
|
|
|
document.getElementById('h').innerHTML = h;
|
|
|
document.getElementById('m').innerHTML = m;
|
|
|
document.getElementById('s').innerHTML = s;
|
|
|
},1000);
|
|
|
|
|
|
|
|
|
|
|
|
</script>
|
|
|
|
|
|
</head>
|
|
|
<body>
|
|
|
|
|
|
|
|
|
<div class="box">
|
|
|
<div id="d"></div>
|
|
|
<div id="h"></div>
|
|
|
<div id="m"></div>
|
|
|
<div id="s"></div>
|
|
|
</div>
|
|
|
|
|
|
|
|
|
</body>
|
任务四 “换肤”功能
实现效果:参照360导航首页“换肤”功能

核心代码:
|
<body >
|
|
|
<script language="javascript">
|
|
|
window.onload = function(){
|
|
|
var an1 = document.getElementById("an1");
|
|
|
var an2 = document.getElementById("an2");
|
|
|
var obj = document.getElementById("dbox");
|
|
|
an1.onmouseover = function(){
|
|
|
obj.className = "ba";
|
|
|
|
|
|
}
|
|
|
|
|
|
an2.onmouseover = function(){
|
|
|
obj.className = 'bb';
|
|
|
}
|
|
|
|
|
|
an3.onmouseover = function(){
|
|
|
obj.className = 'bc';
|
|
|
}
|
|
|
an4.onmouseover = function(){
|
|
|
obj.className = 'bd';
|
|
|
}
|
|
|
an5.onmouseover = function(){
|
|
|
obj.className = 'be';
|
|
|
}
|
|
|
|
|
|
|
|
|
}
|
|
|
</script>
|
|
|
|
|
|
<div style="width:100%;height:100%;" id="dbox" >
|
|
|
<div class="top" >
|
|
|
<ul>
|
|
|
<li id="an1"><a href=""><img src="images/a1.jpg" alt="" /></a></li>
|
|
|
<li id="an2"><a href=""><img src="images/a2.jpg" alt="" /></a></li>
|
|
|
<li id="an3"><a href=""><img src="images/a3.jpg" alt="" /></a></li>
|
|
|
<li id="an4"><a href=""><img src="images/a4.jpg" alt="" /></a></li>
|
|
|
<li id="an5"><a href=""><img src="images/a5.jpg" alt="" /></a></li>
|
|
|
</ul>
|
|
|
|
|
|
</div>
|
|
|
|
|
|
<div class="box"><img src="images/logo.png" alt="" /></div>
|
|
|
<div class="zt"></div>
|
|
|
|
|
|
</div>
|
任务五 浮动广告功能
实现效果:参照58同城首页下方浮动广告功能

核心代码:
|
<head>
|
|
|
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
|
|
|
<title>无标题文档</title>
|
|
|
|
|
|
<script type="text/javascript">
|
|
|
window.onload = function(){
|
|
|
var mv = document.getElementById('mv');
|
|
|
var w_height = document.documentElement.clientHeight;
|
|
|
var img_height = mv.offsetHeight;
|
|
|
var max_top = (w_height - img_height);
|
|
|
var w_width= document.documentElement.clientWidth;
|
|
|
var img_width=mv.offsetWidth;
|
|
|
var max_left = w_width - img_width;
|
|
|
|
|
|
var x=1,y=1;
|
|
|
|
|
|
|
|
|
setInterval(function(){
|
|
|
var old_left = mv.offsetLeft;
|
|
|
var new_left = old_left + 5*x ;
|
|
|
var old_top = mv.offsetTop;
|
|
|
var new_top = old_top + 5*y;
|
|
|
|
|
|
if(new_top>=max_top || new_top==0){
|
|
|
y=-1*y;
|
|
|
}
|
|
|
|
|
|
if(new_left>=max_left || new_left==0){
|
|
|
x=-1*x;
|
|
|
}
|
|
|
|
|
|
mv.style.left = new_left + 'px';
|
|
|
mv.style.top = new_top + 'px';
|
|
|
},200)
|
|
|
}
|
|
|
</script>
|
|
|
</head>
|
|
|
|
|
|
<body>
|
|
|
<a href=" 2732.html"><img src="mv.jpg" alt="" id="mv" style="position: absolute;top: 0px;left: 0px;" /></a>
|
|
|
</body>
|
任务六 图片放大功能
实现效果:参照京东商品图片放大功能

核心代码:
|
<head>
|
|
|
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
|
|
|
<title></title>
|
|
|
<style type="text/css">
|
|
|
*{padding: 0px;margin: 0px;}
|
|
|
#left{width: 400px;height: 400px;border: 1px solid blue;background: url(400.jpg) no-repeat;float:left;position: relative;}
|
|
|
|
|
|
#left #huakuai{width: 200px;height: 200px;background: red;opacity: 0.5;filter:alpha(opacity=50);position: absolute;top: 0px;left: 0px;display: none;}
|
|
|
#left #gaizi{width: 400px;height: 400px;position: absolute;background: red;z-index: 3;opacity: 0;filter:alpha(opacity=0);}
|
|
|
#right{width: 400px;height: 400px;border: 1px solid red;position: relative;float:left;margin: 20px 20px;overflow: hidden;display: none;}
|
|
|
#right #big{position: absolute;top: 0px;left: 0px;}
|
|
|
</style>
|
|
|
|
|
|
<script type="text/javascript">
|
|
|
window.onload = function(){
|
|
|
var left_div = document.getElementById("left");
|
|
|
var right_div = document.getElementById("right");
|
|
|
var huakui = document.getElementById("huakuai");
|
|
|
var big_pic = document.getElementById("big");
|
|
|
left_div.onmousemove = function(){
|
|
|
huakui.style.display = "block";
|
|
|
right_div.style.display = "block";
|
|
|
}
|
|
|
left_div.onmouseout = function(){
|
|
|
huakui.style.display = "none";
|
|
|
right_div.style.display = "none";
|
|
|
}
|
|
|
全套毕业设计论文现成成品资料请咨询微信号:biyezuopinvvp QQ:1015083682
返回首页
如转载请注明来源于www.biyezuopin.vip
|
|
|